How to Solve The ERR_CACHE_MISS Error: A Step-by-Step Guide

ERR_CACHE_MISS is one of the most common error messages you may see while browsing any website from Google Chrome. Google Chrome is one of the most popular and reliable web browsers, but it is not without fault. Thankfully, as the error indicates, we at least know that the error is related to CACHE, so we are not completely blank.
ERR_CACHE_MISS is a known error that indicates an issue related to browser caching. When it happens, you will see a message like Confirm Form Resubmission. The Confirm Form Resubmission message may appear when a user clicks the reload button, refreshes a page, or clicks the back button after submitting a form to a website. It is actually not an error but one of Chrome’s features that functions as a warning. It aims to stop the web browser from unintentionally duplicating information entered on a web form. Without the ERR_CACHE_MISS, you could, for example, make a card transaction twice on an eCommerce store.
Some forms that may trigger an ERR_CACHE_MISS error if you try to return to the page after filling them include: Login Forms, Signup Forms, Database Search Forms, Financial Details Forms (Online Payment Transactions), etc.
You will usually see this error due to problem with the caching system, outdated extensions, corrupted cache files, incorrect browser configuration, and sometimes due to webpage configuration issues.
You must fix this error as soon as possible. If your system/browser is the culprit, you may face the issue while accessing most sites. You may need help submitting the forms correctly. Even if you are making any online transactions, it is possible that you make double transactions for a single checkout.
Understanding Browser Cache
Before profoundly diving into the ERR_CACHE_MISS and the steps to resolve it, let’s understand what exactly the cache is, how it works, and its importance.
What is a Browser Cache?

Caching means storing something in storage on the chance that it may come into use later. A browser cache does precisely that, except from program and website assets. When you visit a website, your browser takes pieces of the page and stores them on your computer. Some assets your browser will store are: Images, HTML, CSS, JavaScript, etc.
In short, browsers typically cache the “Static Assets” – parts of a website that do not change so frequently.
The idea is for the browser to save copies of all these files to load pages faster the next time you visit. Then, when you revisit, the browser only needs to download any dynamic or updated elements rather than the entire web page.
The result is a faster-loading web page when it works properly anyway!
Why is Browser Cache Important?

Caching improves and speeds up browsing. Once your system downloads the static assets of any website, and when you revisit the website, you will see the static assets from the cached data. By creating a cache for the static assets for a website, the browser can avoid having to re-download the same content multiple times.
This is especially critical for larger files like images or videos, which you definitely don’t want to download every time you visit the site.
Along with large images, complex sites use large JavaScript files – necessary for applications such as shopping carts, interactive images, and wish lists. Now, if a user had to wait five to ten seconds for a “Buy Now” button to appear beneath a product, it will negatively impact the conversion rates. A fast, fluid browsing experience makes customers feel comfortable and encourages conversions. In addition, the next time you visit the cached ecommerce site, those assets will still be available on your device for faster loading.
Mobile devices frequently have limited bandwidth. Some mobile data plans also have bandwidth caps or charges. The less a user has to download the resources of a website, the better for them.
How Does the Browser Cache Work?

Each web request and response can have headers associated with it, and it’s through these headers that the server can tell the client what to cache and for how long. Two modern HTTP response headers define how your system will cache the data: Cache-Control and ETag.
(1) Cache-Control
Cache-Control defines how and for how long the browser and other intermediate caches can cache the individual response. When your browser requests resources from a server for the first time, it stores the returning resources in its cache according to this header. These resources can be of any file type; HTML, CSS, JavaScript, and images.
Now, when your browser needs to request that resource again, it will check its cache to see if the resource is there and that it still fits the Cache-Control specs; if it does, then your browser will just load that resource from the cache, and altogether avoid having to request the server. Ultimately, you will save many requests that would likely have been made to servers halfway around the world. Click Here to get more details on Cache-Control.
(2) ETag
The ETag header provides a revalidation token that is automatically sent by the browser to check if the resource has changed since the last time it was requested. Your browser completely ignores the ETag header until it needs to access a resource that falls outside the cache bounds set in the Cache-Control header. Normally, if we fall inside the Cache-Control bounds, the server is never requested for this resource – it’s all loaded from the cache internally in the browser.
With ETags, we do have to request the server, but instead of re-downloading the entire resource, our goal is to check with the server to see if there have been any modifications to it. If there haven’t been, the server responds with a 304 response code – meaning “Not-Modified” – and then the browser loads the file from its own cache instead. While using ETags does involve a request to the server, if it works as intended, we don’t needlessly download the same resource again, and the response is handled much quicker. Click Here to get more details on ETag.
Causes of ERR_CACHE_MISS Error

Since we have a complete idea of what exactly the browser cache is, how it works, and its importance, let’s check out the different root causes of this error.
(1) Cache is Full

You may receive the error when the cache memory is fully occupied. When a cache is full, it means that it has utilized all of the available cache memory. You do not have enough space to store new data. It happens when the cache is designed to store a fixed amount of data, and that capacity has been reached, or when the cache is implemented using a dynamic replacement policy and the data stored in the cache exceeds the available space.
(2) Corrupted Cache Data

We know the caching stores the static assets of the websites in cached memory. Now, when there are tons of files, and if there are any corrupted files for whatever reason, you may see an error ERR_CACHE_MISS. Most of the time, this annoying error occurs due to corrupted cache data, so clearing them will fix your issue. We will see the steps on how you can do it independently.
(3) Conflicting Extensions or Plugins

Another potential issue that may be causing the ERR_CACHE_MISS error is conflicting extensions/plugins. Browser extensions are often a problem when it comes to caching. For many unintentional reasons, corrupted or outdated extensions can also be the cause of the ERR_CACHE_MISS error. They may interfere with the browser’s ability to connect and load the web pages.
(4) Browser Version Issues

First of all, you should never run any older/outdated software. They are not secure at all. Sometimes outdated versions of your browser can trigger various types of errors, which you can only fix by updating them with the latest version available. Similarly, ERR_CACHE_MISS is a Chrome browser-centric issue that the outdated version can cause. That is because a website might have features not supported by your Chrome version.
(5) Webpage Configuration Issues

Sometimes website misconfiguration can lead to browser cache errors. Incorrect header settings and misconfiguration in a web server that hosts the website can also lead to various caching issues, including ERR_CACHE_MISS.
Solutions: How to Fix ERR_CACHE_MISS Error
Now, we know what are the possible reasons for the Cache error. Let’s check out the various solutions available to eliminate the ERR_CACHE_MISS error.
(1) Solution 1: Use a Different Browser

You may find it crazy. Why should you leave your favorite browser and use a different one? Well, you should check the same website in another browser to see if it is working fine.
If the same website works fine in any browser, it is clear that the issue you are getting is with the browser you are using. You can apply the various solutions mentioned below to fix the issue with your browser.
You do not need to worry if the website shows a similar error in all browsers and even on all other devices. The issue is with the website or their server. You should contact the website owner to fix the issue. You can contact your web admin or hosting/server provider to look into the issue if it is your website.
(2) Solution 2: Clear Browser Cache and Cookies

When you visit various websites, your browser saves information in its cache and cookies. But, lots of browser data or corrupted files among your cached files may lead to errors like ERR_CACHE_MISS. Clearing the browser data can fix the issue.
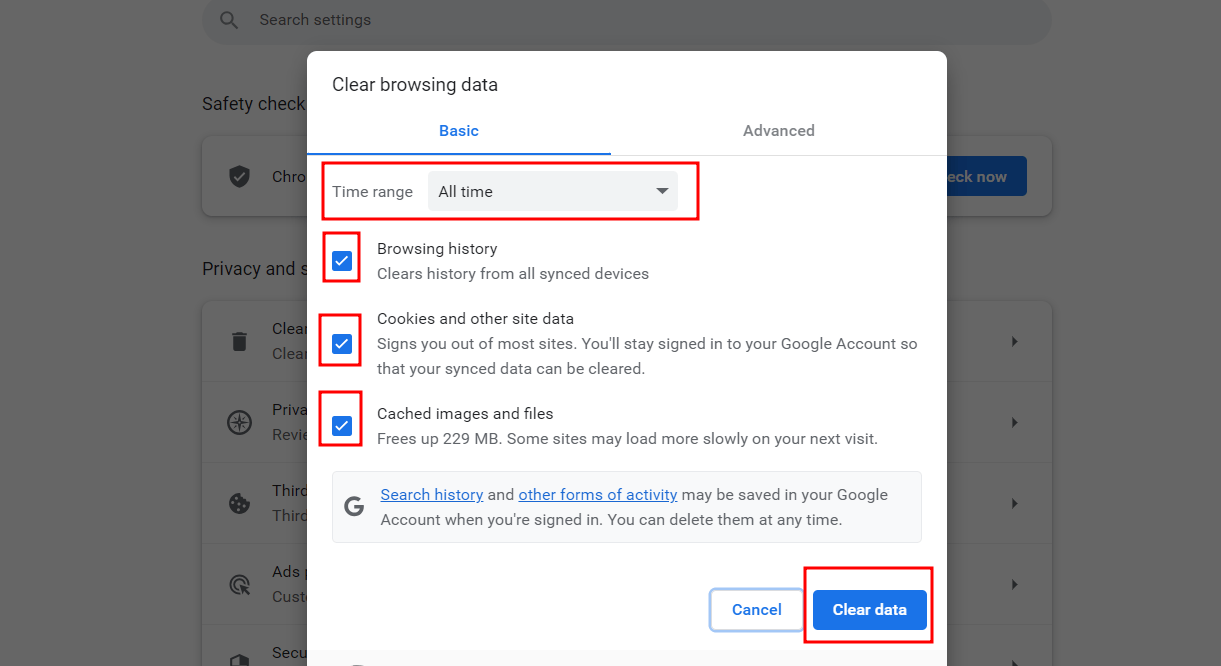
(A) Click on Three Dots in your browser, and then click on “More Tools” ⇒ “Clear Browsing Data” OR Simply press CTRL + SHIFT + DELETE.
(B) Choose your desired Time range. If you want to delete everything, select All time.
(C) Check all three boxes: Browsing history, Cookies and other site data, and Cached images and files.
(D) Click Clear data and Reload Chrome.

If the issue was due to a collected cache or corrupted files, it must have gone now.
(3) Solution 3: Disable Browser Extensions or Plugins

It is possible that any extension you have installed is corrupted or is interfering with Chrome’s ability to connect to and load the web page. Turning off all your browser extensions is the best course of action to determine whether this is true.
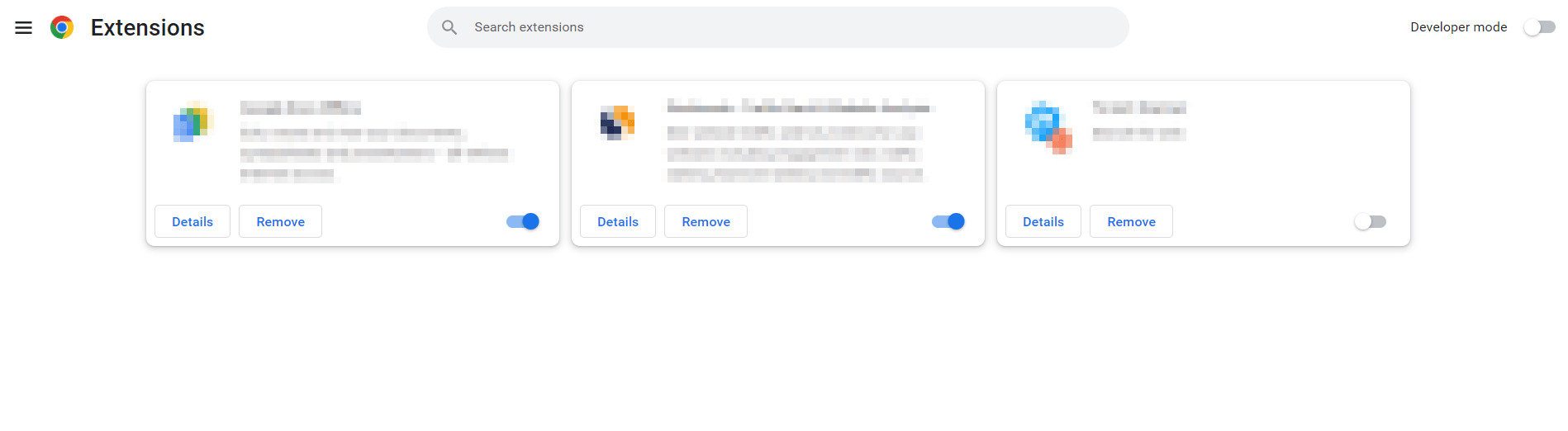
(A) Click on Three Dots in your browser, and then click on “Extensions” ⇒ “Manage Extensions”.
(B) You will see all the extensions here. You can review them and toggle the disable option individually to see how it goes.

Once you find the culprit extension, you can completely remove it. And if you need to use it anyhow, you will need to figure out why it is causing the issue and fix it.
(4) Solution 4: Update the Browser to the Latest Version

If you are using older/outdated web browser, this is likely the source of the error. You should update your browser immediately.
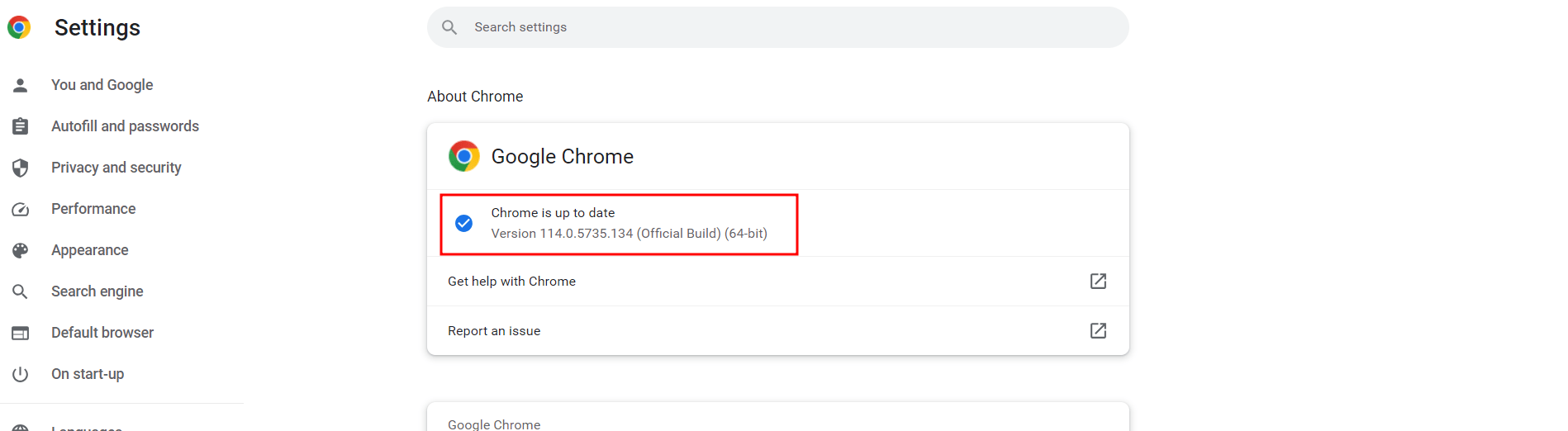
(A) Click on Three Dots in your browser, and then click on “Help” ⇒ “About Google Chrome”.
(B) You will see whether your browser is up to date or has pending updates.
(C) If there are pending updates, you can install them from the same page.

Once you have installed them, navigate back to your page and try to access the web page.
(5) Solution 5: Reset Browser Settings to Default

If any of the above solutions do not work, the problem may lie with your browser settings. Therefore, the next logical step is to reset the browser settings.
(A) Click on Three Dots in your browser, then click “Settings”.
(B) On the left side panel, click “Reset Settings”.
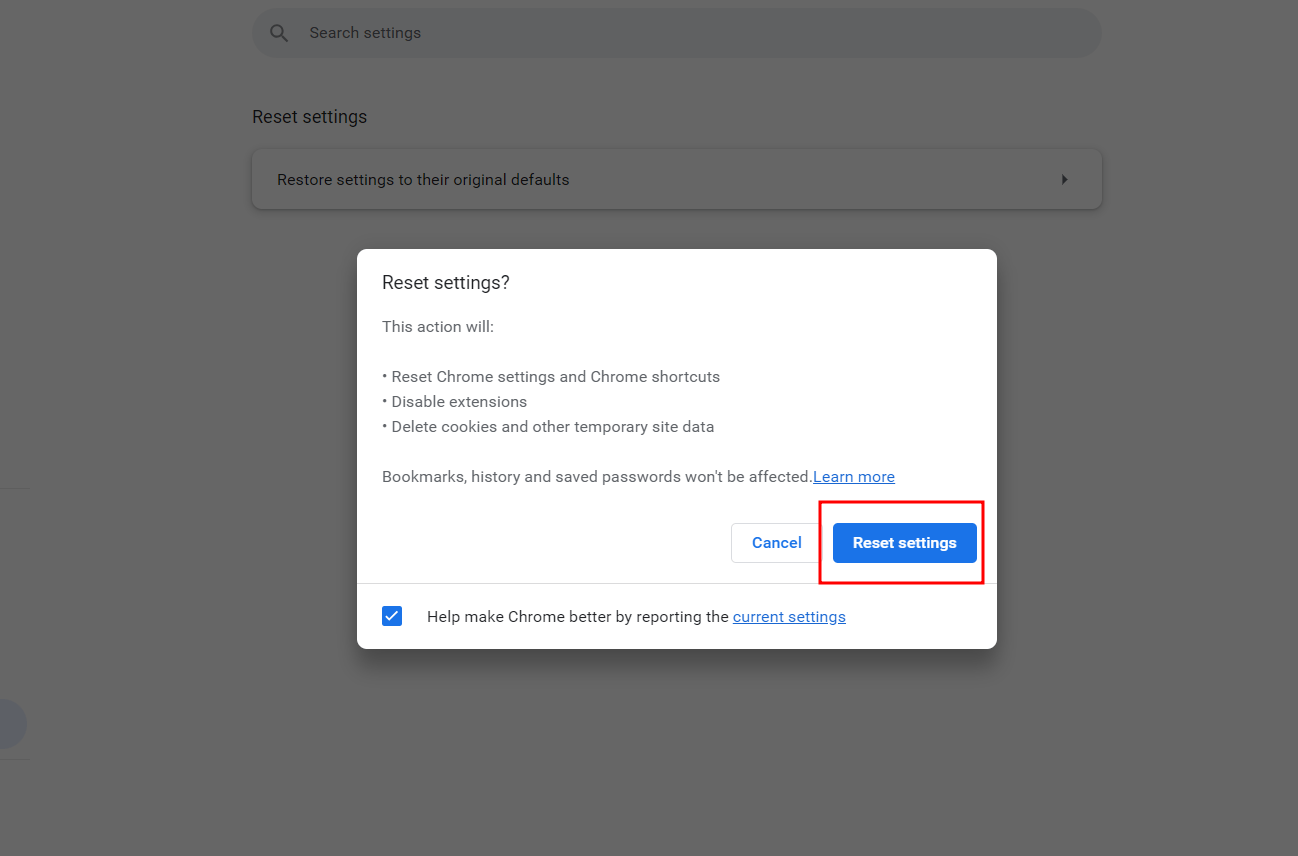
(C) Click on “Restore settings to their original defaults”.
(D) It will “Reset Chrome settings and Chrome shortcuts”, “Disable extensions”, and “Delete cookies and other temporary site data”.
(E) Click on “Reset Settings”.

Now, restart your browser and try to re-access the web page.
(6) Solution 6: Check Web Page Configuration and Compatibility

It is possible that the issue is itself with the web page and web server configuration. In this case, your web developer or web hosting provider should be the right point of contact.
If your web developer has passed incorrect header values, cache expiry, or the settings in the web server are not correct, you may get such issues. Correcting them will surely help you get rid of the ERR_CACHE_MISS error.
(7) Solution 7: Disable the Browser Cache

Lastly, you can also disable the browser’s cache entirely. Refer to the below steps for the same:
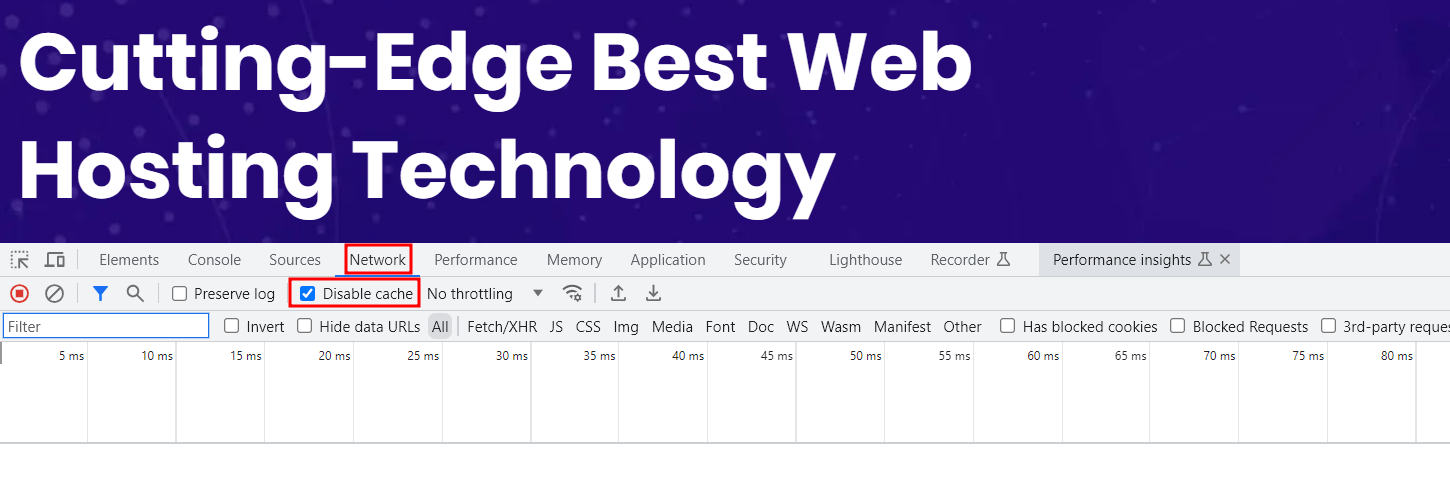
(A) Right-click on your web page and click “Inspect”.
(B) Click on the “Network” tab, and then enable the checkbox of “Disable cache”.

Now, refresh your website, and it should work fine.
Conclusion
Now, you have a complete idea of what browser cache is, how it works, its importance, the error, and the possible solutions to get rid of it.
You will see the error ERR_CACHE_MISS mostly with the Google Chrome browser, and updating it to the latest version or applying the steps mentioned in this guide will surely fix the issue.
We strongly recommend that you use the latest version of browsers to avoid such issues. When you are submitting any forms or making banking transactions online, we strongly recommend that you never use any outdated system or software.
All these solutions mentioned above will help you to fix the ERR_CACHE_MISS on your Google Chrome or any other browser. However, if you still face any issues, you can Contact Us anytime via live chat or by raising a ticket with us.